In this section we will help you set up a fundamental Discord-Dashboard project. It’s not difficult, although it looks that way. In case you get scared, or don’t understand something, we are waiting to help you on our Discord Support Server.
What do I need?
We expect you to lay some foundations, without which you will not move on. Do not be afraid, these are just the basics 😅
- Node.js with NPM installed on your machine (about how to do this)
- Any code editor (we’re using WebStorm)
- JavaScript basics (if you’re here, you probably know basics 👌)
Project initiation
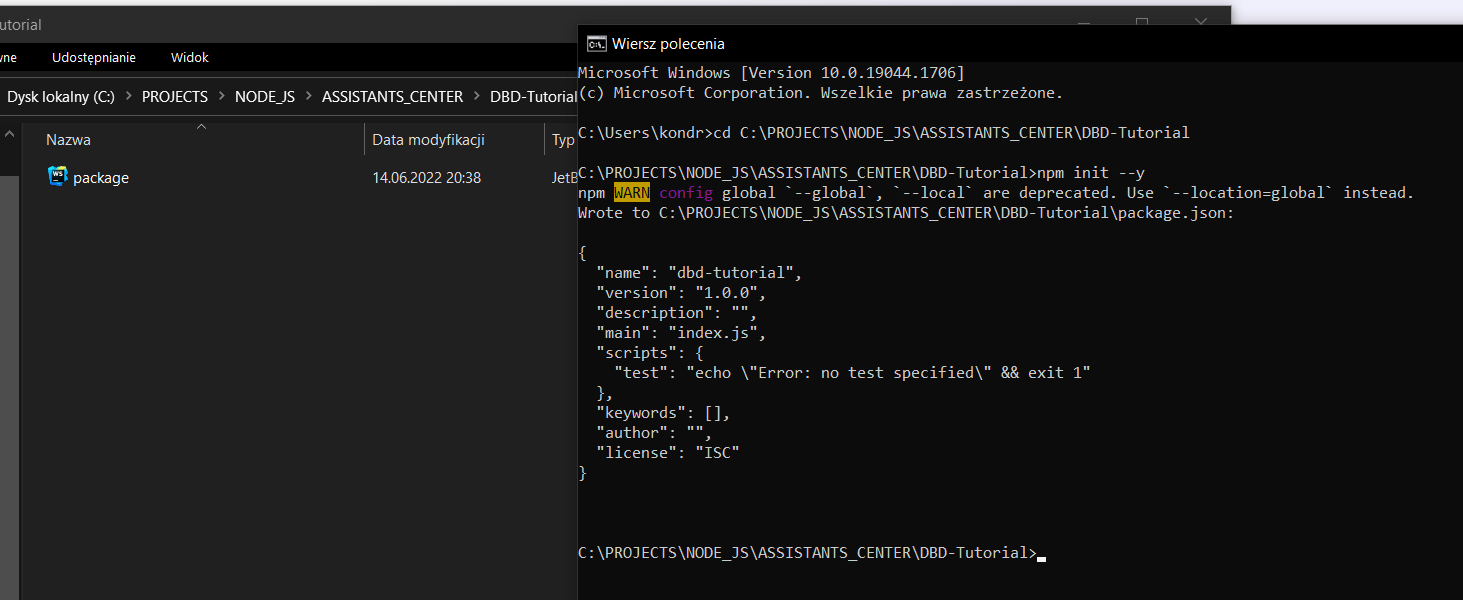
Do you have an NPM? That’s great. Just make a new folder (anywhere) and type one command to initialize your project. It’s actually two, because one you have to go to that folder:
cd C:/dirname
// OR, IF YOU HAVE THE PROJECT ON ANOTHER DRIVE (FOR EXAMPLE D), CHANGE THE DRIVE FIRST
D:
cd D:/dirname
npm init --y
That is all. Thank you for reading and enjoying our project.
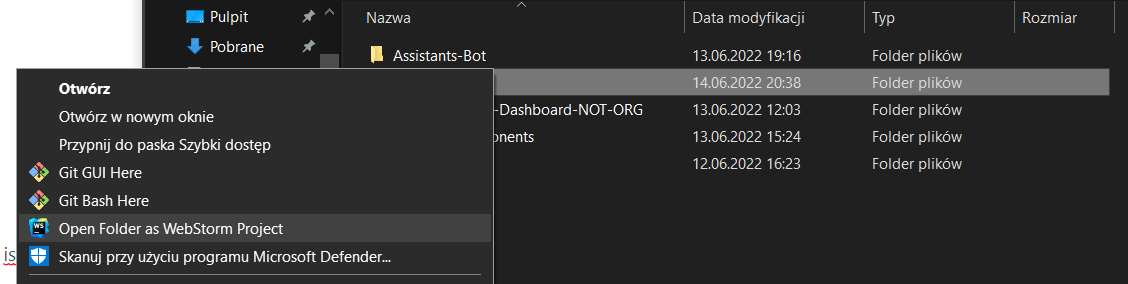
Well actually it’s a joke… Unfortunately, because we’re just getting started 😯 Now let’s open a folder in the code editor and create an index.js file.


Okay… Now, I don’t want to scare you, but it’s time to play! Because this is where the coding starts 🚀🚀🚀
Continue to next Tutorial section.
